Firebug es una extensión que te permite desglosar los elementos que contienen tus páginas web favoritas y lo que es más interesante: modificarlos en local. La extensión te permite analizar los códigos HTML y CSS de la página, así como generar JavaScript e insertarlo por la consola que trae la aplicación.
El complemento para Firefox se integra perfectamente con los menús contextuales del navegador y una vez activado basta con hacer click derecho sobre el elemento que queramos investigar y pulsar en Inspeccionar Elemento. En el panel de Firebug se resalta la línea que define el elemento y podemos modificarla a nuestro gusto.
Para podernos hacer una idea sobre su uso, vamos a colocar una noticia sobre Planeta Red en una página web de un periódico. Para ello, lo primero es descarganos la extensión desde Herramientas->Complementos de Firefox. Una vez instalada nos dirigimos a la web de noticias y cuando se haya cargado completamente pinchamos en el icono en forma de insecto que ha aparecido en la barra inferior de estado, en la parte izquierda.

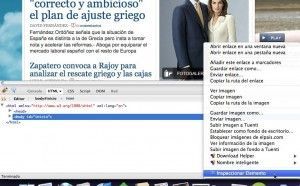
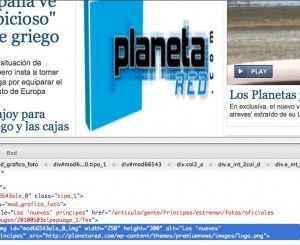
Se desplegará una ventana y tendremos que dirigirnos a la sección de HTML. Ahora, sobre la página web pinchamos con el botón derecho sobre una imagen y en el menú contextual, Inspeccionar Elemento. Firebug resaltará una línea del HTML que se corresponde con la imagen. Si modificamos el campo de la URL con la dirección de otra imagen (en este caso el logo de Planeta Red previamente copiado) veremos como se cambia la foto.


Posteriormente, le damos a Inspeccionar Elemento pero esta vez sobre el título y el texto. De nuevo, Firebug nos resalta en el código de la página dónde se encuentra el título y el contenido y basta con que escribamos lo que queramos para que quede reflejado automáticamente en la noticia.

En definitiva, Firebug puede ser una herramienta de cabecera para quienes tengan curiosidad sobre la estructura HTML/CSS o JavaScript de las páginas que consultamos día a día.
¡Hasta la próxima!