Creo que he mencionado más de una vez en este blog que me dedico de manera profesional al desarrollo de aplicaciones web y de aplicaciones móviles usando frameworks Javascript, principalmente usando Typescript (Angular, Ionic, Node….).
En todos estos años Javascript como lenguaje ha evolucionado muchísimo, pasando de ser una herramienta que complementaba una página web a todo un completo conjunto de herramientas de desarrollo con el que se pueden crear aplicaciones realmente espectaculares.
Javascript es un lenguaje altamente versátil, pero por eso mismo muchas veces llega a convertirse en un completo caos. Al ser un lenguaje que nos permite hacer tantas cosas, tanto buenas como malas, es muy importante que tengamos buenas prácticas a la hora de programar, sobre todo si queremos que nuestros códigos sean lo más óptimos posible.
En ese conjunto de buenas prácticas entra el realizar un buen conjunto de pruebas o Testing que nos garanticen, en la medida de lo posible, que el resultado va a estar libre de errores. Aunque lo mejor es que programemos aplicando lo que se denomina como desarrollo dirigido por test o Test Driven Development (TDD). Esta técnica de desarrollo se basa en desarrollar nuestro producto o aplicación a través del desarrollo de pruebas unitarias.

El TDD fue desarrollado por Kent Beck a finales de la década de los 90 y forma parte de una metodología de desarrollo que se denomina como extreme programming.
Si seguís los principios de esta técnica conseguiréis que vuestro código sea más tolerante a los posibles cambio, además de ser más robusto, seguro y sobre todo más barato de mantener.
Si estáis interesados en conocer a fondo esta técnica de programación os recomiendo que sigáis este tutorial de TDD en JavaScript.
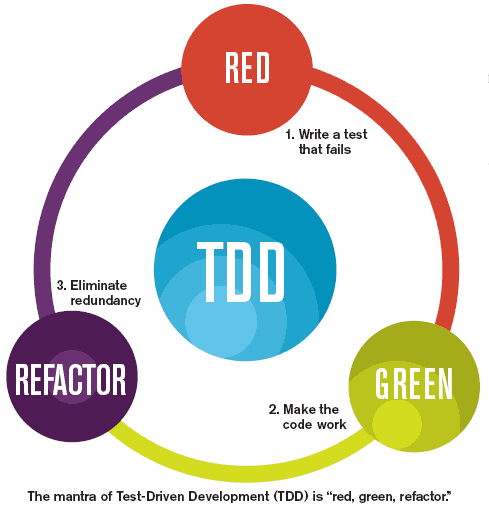
De manera básica la técnica TDD se basa en tres leyes o reglas básicas muy sencillas de entender y aplicar a nuestros desarrollos:
- Escribir un test que haga que nuestro código falle.
- Hacer que el código funcione.
- Refactorizar nuestro código y eliminar las redundancias.
Y repetiremos este proceso en un ciclo que se conoce como Red-Green-Refactor.
Cómo es el ciclo de desarrollo conducido por pruebas o TDD
En primer lugar se debe definir una lista de requisitos y después ejecutar el siguiente ciclo:
- Elegir un requisito: Elegiremos aquel requisito que nos de un mayor conocimiento del problema y que a la vez sea fácilmente implementable.
- Escribir una prueba: Escribiremos una prueba para el requisito. Este paso fuerza al programador a tomar la perspectiva de un cliente considerando el código a través de sus interfaces.
- Verificar que la prueba falla: Si la prueba no falla es porque el requisito ya estaba implementado o porque la prueba era errónea.
- Escribir la implementación: Escribiremos el código más sencillo que haga que la prueba funcione. En este punto es importante que dejemos nuestro código lo más simple posible, un principio que se conoce como KISS («Keep It Simple, Stupid!»).
- Ejecutar las pruebas automatizadas: Una vez completado los pasos anteriores verificaremos que todo el conjunto de pruebas funciona correctamente.
- Eliminar el código duplicado: Nuestro siguiente paso será el de refactorizar, para eliminar código duplicado.
- Actualizar la lista de requisitos: El último de los pasos se basa en actualizar la lista de requisitos eliminando el requisito implementado.
Saludos desde lo más profundo de los bytes.