Si eres un desarrollador web o te dedicas de una u otra manera al mundo de la informática, entonces es probable que tengas un montón de herramientas que te ayudarán a crear los sitios web con los que trabajas en todos los navegadores web existentes (una tarea realmente odiosa en la mayoría de los casos).
Personalmente, uso Firefox a diario junto con alguno de los addons de los que os vamos a hablar hoy, ya que me permiten manipular CSS o pelearme con validaciones javascripts.
Así que aquí está mi lista de extensiones de Firefox para desarrolladores web o webmasters.

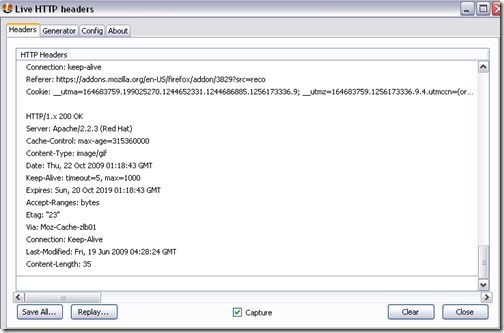
Live HTTP Headers es una extensión muy fácil de usar que te permite ver las cabeceras HTTP de una página web. Muchas se necesita para confirmar o averiguar qué código de respuesta HTTP devuelve el navegador del cliente.
Este addons da una gran cantidad de información acerca de cada petición al servidor, incluyendo el código de respuesta del servidor, el tipo de contenido, el valor Keep-Alive, la fecha de expiración de cabecera, el etag, la fecha de última modificación, y mucho más.
2. Firebug

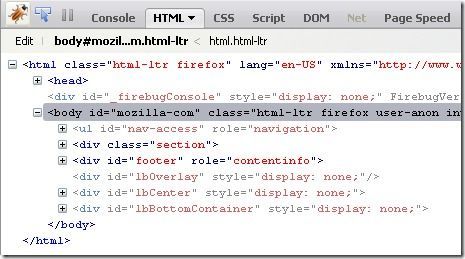
Firebug es mi herramienta de trabajo favorita sin dudarlo. Esta completa herramienta incluye herramientas para controlar, editar y depurar HTML, CSS y JavaScript en vivo en cualquier página web.
Podremos editar valores de variables, y ¡¡¡añadir los puntos de interrupción a javascript!!! (podrás olvidarte de poner alerts para ver el contenido de una variable).

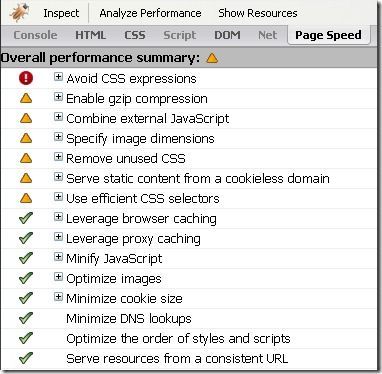
Una vez que hayas instalado Firebug no podremos quedarnos allí. Tenemos que instalar PageSpeed y YSlow, estos dos addons se integran con Firebug y te permiten analizar completamente todos los aspectos relacionados con el rendimiento de tus sitios web.
YSlow ha sido desarrollado por Yahoo y PageSpeed es una herramienta desarrollada por Google.
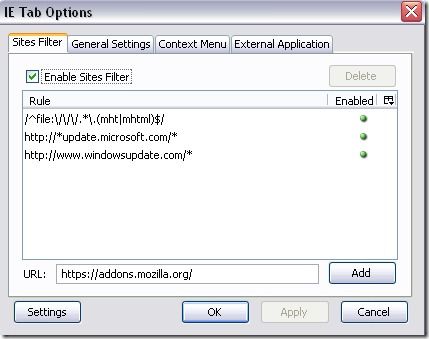
4. IE Tab

Como todos los desarrolladores web sabrán por lo general debemos desarrollar nuestras página web para que se vean bien en varios navegadores. En estos casos es especialmente util la extensión IE Tab. Usando el complemento IE Tab, puede ver rápidamente cualquier página web de manera idéntica que se vería en el IE y todo sin salir de Firefox.

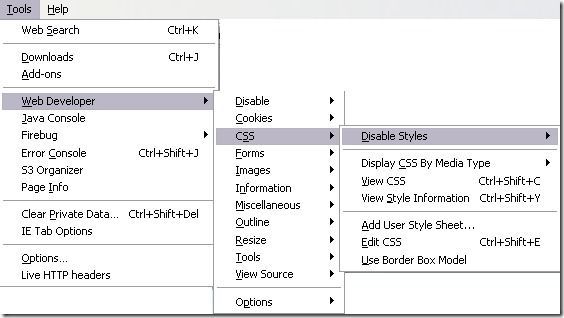
Este es otro de los complementos para Firefox que descubrí hace mucho tiempo y que me han sacado de más de un apuro. Cuenta con multitud de herramientas que te ayudarán a definir un montón de características importantes a la hora de diseñar un sitio web. Os recomiendo que le deis una oportunidad.
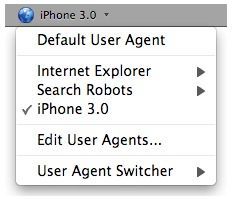
Como extra además os aconsejamos User Agent Switcher,el cual te permite definir el agente del navegador a la hora de testear un sitio web.

Si conoces algún otro plugin o addons y crees que debería de estar en esta lista no dudes en usar los comentarios y compartirlo con el resto de los lectores…
Saludos desde lo más profundo de los bytes.