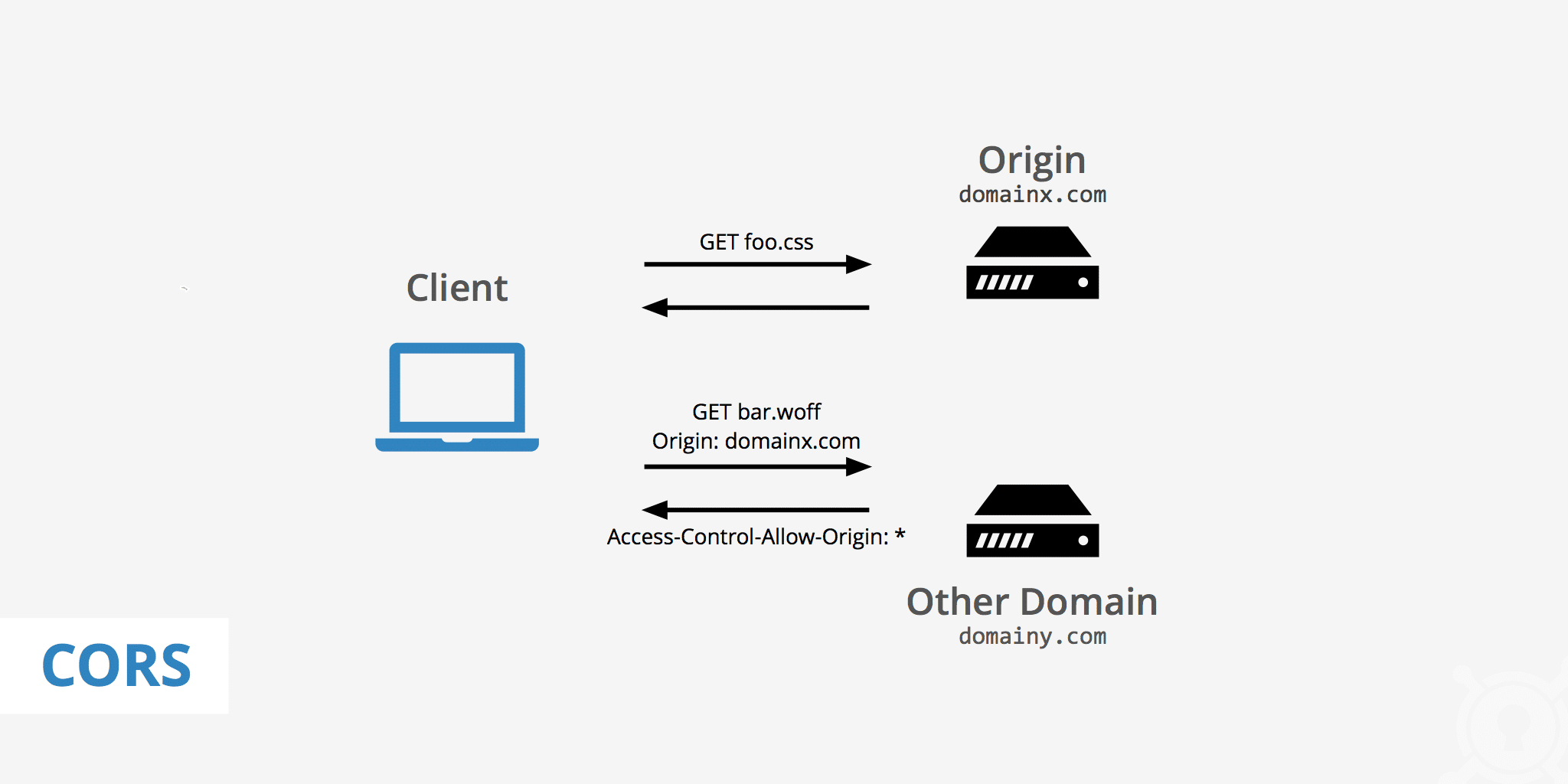
Si estáis desarrollando aplicaciones utilizando el framework de Ionic para el desarrollo de aplicaciones híbridas para móviles es bastante probable que os hayáis tenido que enfrentar a los avisos del inspector de Chrome de que una petición a un determinado servicio no se ha podido realizar debido a que se incumplían ciertas políticas de seguridad. Son los conocidos como problemas control de acceso HTTP o por sus siglas CORS.

Estos problemas surgen cuando desde un determinado servidor se intenta acceder a recursos alojados en otro servidor. En estos casos la solución es sencilla.
Evitar los problemas de CORS usando extensiones
La primera de las opciones es la de usar una extensión o plugin que modifique las cabeceras de todas las peticiones que realice el servidor para añadirle una determinadas directivas. En este caso se trata de añadir:
Access-Control-Allow-Origin: *
Access-Control-Allow-Origin:
Estas directivas se podrían añadir a la información enviada por nuestro header. Si tenemos un header común tan sólo tendríamos que añadirlas para evitar este problema. Aunque la solución más sencilla en este caso es utilizar una extensión que realiza este trabajo de manera automática y transparente.
Una de las extensiones que podéis utilizar es Moesif Origin & CORS Changer. Pero hay muchas más como CORS Toggle o CORS Enabler.
Todas estas opciones habilitarán un botón que podemos colocar al lado de la barra de direcciones y que podremos habilitar/deshabilitar para permitir saltarnos los problemas causados por CORS.
Evitar los problemas de CORS usando un proxy
Aunque la opción de poner una extensión es bastante sencilla en algunos casos es probable que no sea posible usarla. Bien sea porque el ordenador no es nuestro o por cualquier otro motivo.
En estos casos lo más sencillo es que creemos un proxy que encapsulará estas peticiones. En este caso el servidor mapeara estos recursos externos como si fueran locales, por lo que el problema de CORS desaparecerá.
Este proxy se puede implementar en varios sitios. En el caso de Ionic nuestro servidor local (localhost) donde se realizan pruebas se levanta con el comando:
ionic serve
Esto levantará nuestra web/app móvil en http://localhost:8100/
Pues bien, este servidor se puede configurar gracias al fichero ionic.config.json y que podremos encontrar en la raiz de nuestros proyectos realizados con Ionic.
El contenido del mismo será similar a esto:
{
“name”: “[Nombre proyecto Ionic]”,
“app_id”: “”,
“type”: “ionic-angular”,
“integrations”: {
“cordova”: {}
}
}
Tan sólo tendremos que añadir al mismo la configuración del proxy:
{
“name”: “[Nombre proyecto Ionic]”,
“app_id”: “”,
“type”: “ionic-angular”,
“integrations”: {
“cordova”: {}
},
“proxies”: [{
“path”: “/api-rest”,
“proxyUrl”: “[URL acceso recurso externo]”
}]
}
Haciendo esto tendremos que cambiar todas las llamadas que realicemos a la api-rest modificando el path o ruta de acceso para que apunte a “http://localhost:8100/api-rest”
La opción más cómoda para hacer esto es tener una clase Api que se encargue de realizar las llamadas al servicio rest y que modificaremos convenientemente para servir una url u otra en función del entorno en el que nos encontremos.
Una aproximación a lo que os decimos es:
urlApiRestLocal: string = ‘http://localhost:8100/api’;
urlApiRest: string = ‘…….’;constructor(public http: Http) {
}getURL(url: string) {
if ( window.location.hostname === “localhost” ) {
return this.urlApiRestLocal;
} else {
return this.urlApiRest;
}
}
Esto nos permitiría tener varias url para atacar los servicios API Rest en diferentes entornos (local, desarrollo, preproducción, producción), pero como suele decirse eso será el trabajo para mi yo del futuro.
Espero haberos podido ayudar.
Saludos desde lo más profundo de los bytes.